本文解决了西安交通大学「四个一百」学生成长档案填写耗时麻烦的问题,尤其是对于一百本书的阅读。
一百本书
首先打开学生工作信息管理系统,点击100本书籍活动。切换到「大一」并点击搜索,会出现所有大一可读的25本书。

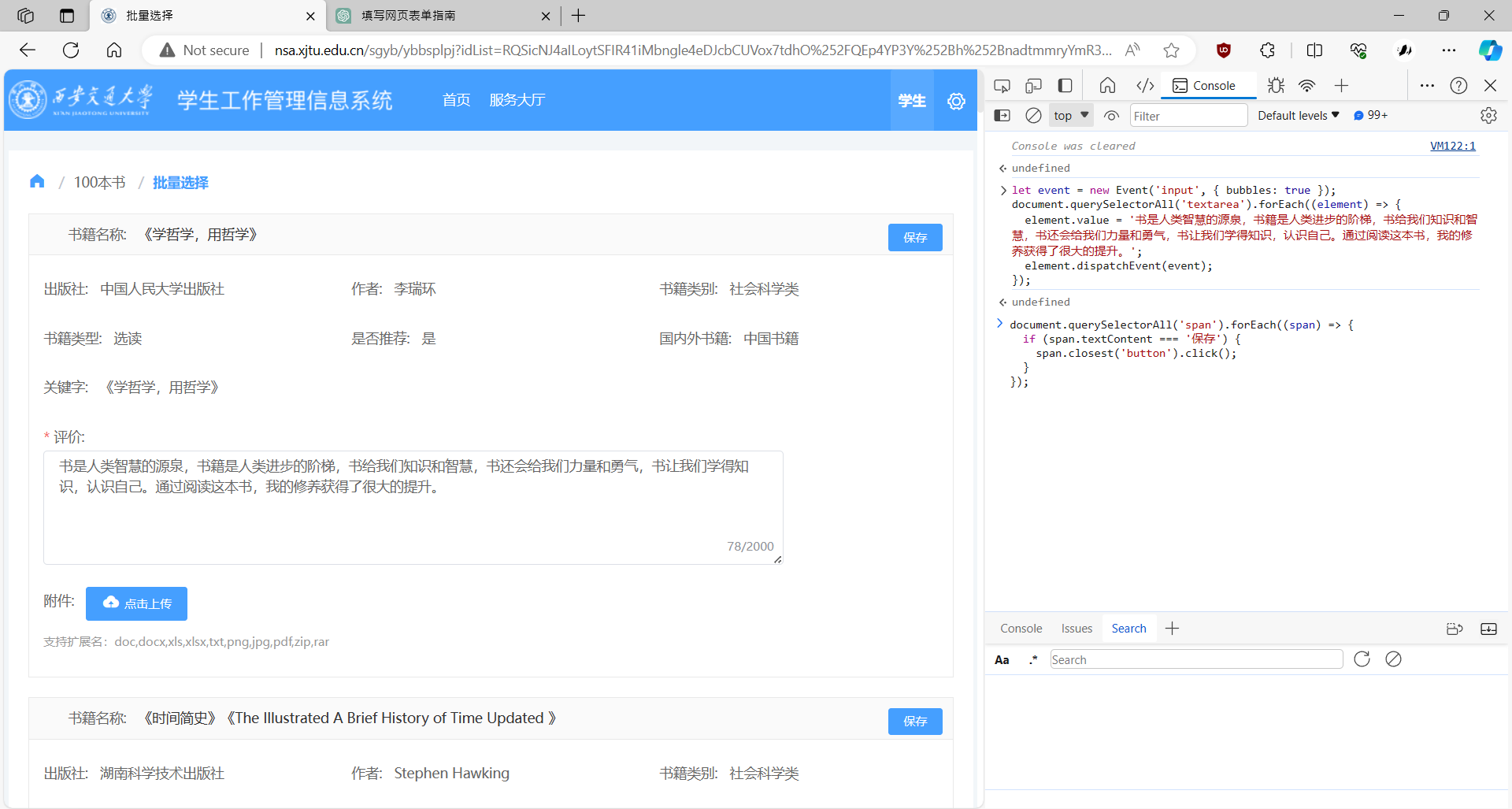
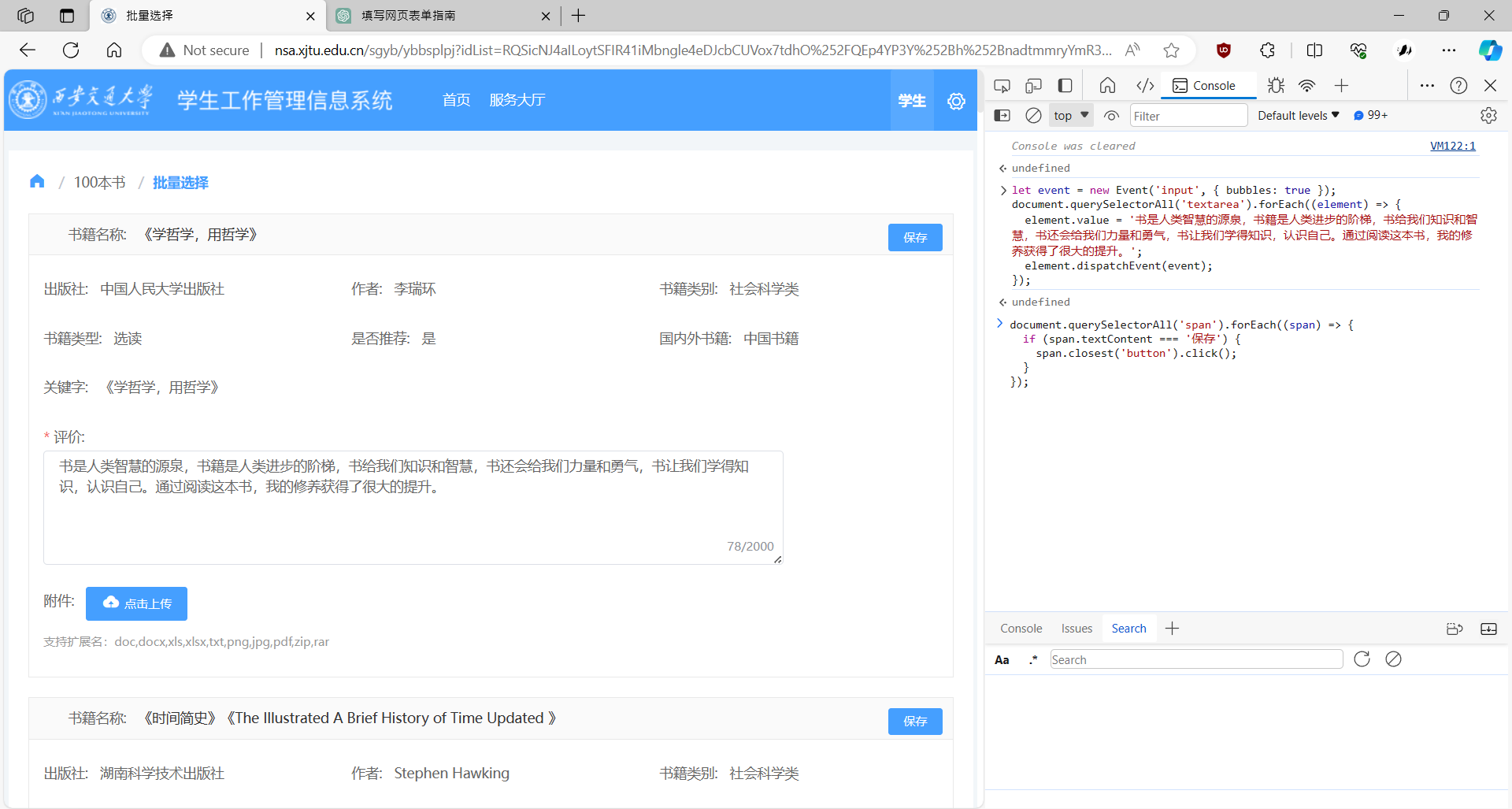
点击复选框进行全选,接着点击网页上方的批量选择。此时会进入书籍评价界面。

按 F12 切换到控制台/Console,在控制台运行如下 JavaScript 代码
1
2
3
4
5
| let event = new Event('input', { bubbles: true });
document.querySelectorAll('textarea').forEach((element) => {
element.value = '书籍是人类进步的阶梯';
element.dispatchEvent(event);
});
|
其中「书籍是人类进步的阶梯」可替换为更长的、更个性化的评价语字符串。按回车运行。等待1s后整个网页的输入框将自动填写完成。
在控制台继续运行如下 JavaScript 代码
1
2
3
4
5
| document.querySelectorAll('span').forEach((span) => {
if (span.textContent === '保存') {
span.closest('button').click();
}
});
|
此代码将识别页面中所有text属性为「保存」的按钮并按下。按回车运行。等待5s后所有的评价应当已经生效。
滑动至页面底部,提交表单。重复此过程直到大一到大四全部完成。
一百场活动
活动补录手动即可,工作量很小。
一百名教师
系统推荐教师
首先,系统会自动推荐你可能认识的20-40名教师。对于这些教师,只需要填写【认识途径】和【认定来源】。
对于认识途径,在控制台运行
1
2
3
4
5
| let event = new Event('input', { bubbles: true });
document.querySelectorAll('textarea').forEach((element) => {
element.value = '学业导师/辅导员/课程教师/行政人员/学术竞赛';
element.dispatchEvent(event);
});
|
对于认定来源,在控制台运行
手动添加教师
点击添加
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| function findAndClickButton(text, times) {
let buttons = document.querySelectorAll('button');
buttons.forEach(button => {
if (button.textContent.trim() === text) {
for (let i = 0; i < times; i++) {
button.click();
}
}
});
}
findAndClickButton('+ 添加', x);
|
自动填写教职工
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| function click(elem) {
const options = {
bubbles: true,
cancelable: true,
view: window,
};
let event = new MouseEvent('mousedown', options);
elem.dispatchEvent(event);
elem.focus();
event = new MouseEvent('mouseup', options);
elem.dispatchEvent(event);
elem.click();
}
let inputevent = new Event('input', { bubbles: true });
let changeevent = new Event('change', { bubbles: true });
function fillInputsWithEmployeeNumbers() {
let inputs = document.querySelectorAll('input[placeholder="请输入职工号并按回车确认"]');
let baseNumber = 2011100;
inputs.forEach((input, index) => {
let employeeNumber = (baseNumber + index + 1).toString();
employeeNumber = '000' + employeeNumber;
click(input);
input.value = employeeNumber;
input.dispatchEvent(inputevent);
input.dispatchEvent(changeevent);
click(document.body);
});
}
fillInputsWithEmployeeNumbers();
|